Regards
- …
L’atomic design, une méthode de conception adaptée aux enjeux actuels du numérique
Les origines de l’Atomic Design & le Design System
En 2013, Brad Frost, un webdesigner, publie un billet sur son blog à propos d’une nouvelle conception d’interfaces qu’il avait créé. Il observait que pour répondre à des enjeux d’interfaces de plus en plus complexes, fluctuants et instables, les Design Systems devaient évoluer. Ils étaient trop focalisés sur les éléments de la charte graphique : trop statiques par rapport aux nouveaux enjeux numériques. C’est ainsi que l’Atomic Design est né.
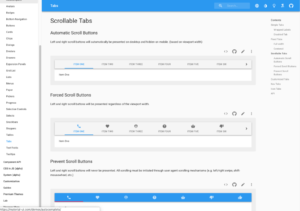
Un très bel exemple de Design System en Atomic Design : Material Design by Google.


Pour quels types de projets ?
Tous les projets peuvent accueillir de l’Atomic Design ! L’intérêt de cette méthode est qu’elle permet d’avoir une vue globale. Une conception évolutive & homogénéisée sur l’ensemble des supports exploités. Enfin, elle facilite la création d’un environnement de marque pour l’utilisateur à travers l’ensemble du dispositif digital.
L’Atomic Design, un environnement évolutif
Il permet une généralisation de composants d’interface sur tout un produit (que ce soit un site web, une application ou autre) avec grande facilité. Il fonctionne comme une véritable bibliothèque dynamique dont tout est issu, des composants jusqu’à la notice d’utilisation.
La page web était dans sa conception relativement fixe, statique et délimitée. Elle héritait ses modalités de conception de la mise en page des livres. Or les enjeux de la création numérique imposent maintenant une conception facilement modifiable, car les contenus doivent être disponibles immédiatement, partout et sur tous les supports. L’Atomic Design, par son concept de composants interchangeables, s’adapte donc parfaitement à ces nouveaux enjeux business et utilisateurs actuels très fluctuants.
“We’re not designing pages, we’re designing systems of components”.
“We’re not designing pages, we’re designing systems of components”
Comment utiliser l’Atomic Design dans la pratique ?
Il doit être pensé comme un environnement global, en l’occurrence celui du client. Avant d’introduire la notion d’identité de marque, voici une définition un peu plus nette des différents composants de l’Atomic Design.





/Les atomes
 Les atomes définissent la base de cette méthodologie. Seuls, ils sont abstraits mais assemblés, ils forment des molécules et composent toutes les interfaces : bouton, blocs de texte, etc. Par ailleurs, chaque atome est créé pour porter le concept d’image de marque à l’intérieur de la conception. Assemblés, ils forment des molécules.
Les atomes définissent la base de cette méthodologie. Seuls, ils sont abstraits mais assemblés, ils forment des molécules et composent toutes les interfaces : bouton, blocs de texte, etc. Par ailleurs, chaque atome est créé pour porter le concept d’image de marque à l’intérieur de la conception. Assemblés, ils forment des molécules.
Voici un exemple :

/Les molécules

Les molécules sont une alliance d’atomes et ont leurs propres propriétés. Elles sont les premiers éléments structurants de l’Atomic. Elles sont modifiables et réutilisables très facilement. Assemblées, elles forment des organismes.
Voici un exemple :

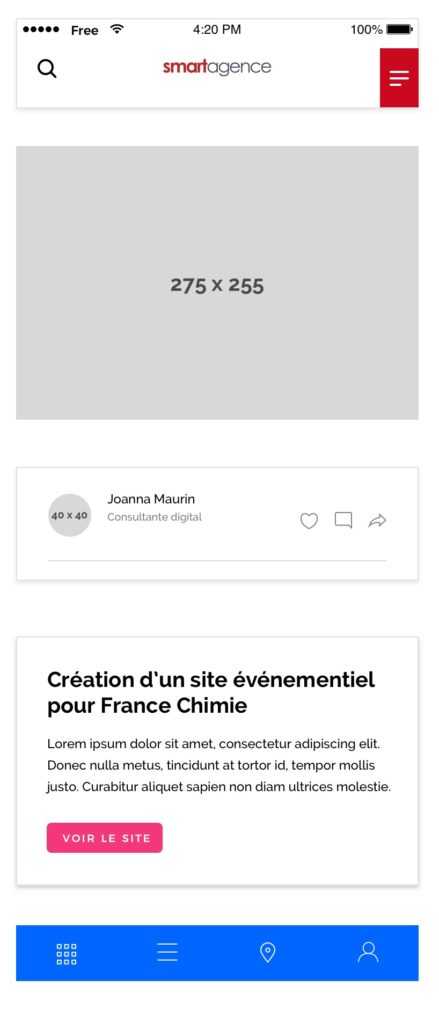
/Les organismes

C’est ici que la conception commence à prendre forme avec des parties distinctes de l’interface. Une même molécule peut profiter à plusieurs organismes.
Par exemple : la molécule de fonction “Rechercher” du header de l’exemple ci-dessous, se retrouve aussi à l’intérieur d’une page contenant une recherche contextuelle.

/Templates

Les templates résultent de nombreux groupes d’organismes entre eux. La conception commence à prendre sens, à raconter une expérience, le client peut commencer à se projeter sans difficultés.

/Pages
 Les pages sont la dernière étape de cette méthode. C’est ici que l’interface globale prend forme et permet de prendre du recul sur la conception globale.
Les pages sont la dernière étape de cette méthode. C’est ici que l’interface globale prend forme et permet de prendre du recul sur la conception globale.

Dans la pratique
Trois grandes phases :
La première phase est la création du Design System traduisant ce que vous souhaitez refléter comme identité de marque en termes d’image et de valeurs. Le Design System sera donc porteur aussi bien du style de wording, de la typographie, des visuels etc.
La deuxième phase est de lister les fonctionnalités et le contenu de votre futur produit qui vont trouver place dans l’interface. Pensée indépendamment de la conception, elle permettra aux designers de se concentrer sur l’ergonomie et l’expérience au global en troisième phase.
La troisième phase est de définir une librairie de composants (atomes, molécules, organismes, templates). Tout commence par les atomes, porteurs de votre identité de marque à travers le futur environnement numérique de votre produit.
Ensuite, vos composants devront être établis à partir de vos insight autant en matière de désirabilité, faisabilité et viabilité (principes essentiels du Design Thinking).
Les Avantages & Inconvénients en Take Away
Avantages
- Une méthode de conception dont l’identité de marque est pensée dès les atomes qui la ré-affirment sans cesse à travers l’expérience,
- Par sa conception décomposée en éléments, l’Atomic Design procure un certain recul sur le design,
- Une homogénéisation simple des interfaces à travers l’expérience utilisateurs,
- Pensée sous le paradigme de l’évolution, la bibliothèque saura résister au temps et être flexible face aux besoins utilisateurs,
- Une fois en place, les itérations profiteront d’un ratio gain/temps optimisé,
- Chaque élément est codable, cela crée et participe d’un bel esprit de collaboration entre designers & développeurs,
- Enfin, il y a une vraie liberté de langage (CSS, React etc), pour s’intégrer au mieux au projet.
Inconvénients
- Cette méthode demande une réelle discipline, autant pour les designers que les développeurs,
- La catégorisation des éléments entre atomes/molécules/organismes/templates peut parfois être un peu compliqué,
- L’Atomic Design a beau être très puissant, il est quelque peu limitant en terme de liberté pour les développeurs,
- La collaboration entre les designers & développeurs peut parfois être difficile avec un Design System, il est donc important d’avoir une documentation liée,
- Enfin, l’Atomic peut nécessiter plus de temps lors de l’implémentation mais permet de gagner beaucoup de temps sur le moyen et long-terme.
Conclusion
La présence des entreprises sur le digital est en expansion continue. Pour certaines, elle a même atteint une phase de maturité dans laquelle les projets de refonte globale ne sont plus envisagés, au profit de la mise en place d’une stratégie d’amélioration continue.
Dans ce contexte, la méthode de conception de l’Atomic Design est une opportunité à embrasser. Elle donne la possibilité de concevoir son dispositif dans une optique long-termiste pour asseoir une identité de marque forte, pérenne et maîtrisée.
Enfin, elle limite les coûts des optimisations futures grâce à un système homogène.